Ooredoo LYFE – Wi-tribe
Challenge
Wi-tribe is a Qatar-based internet services provider company operating in Qatar, Pakistan, Jordan and Philippines with its head office in Doha, Qatar. It is the second largest Internet Services Provider in Pakistan after PTCL.
In every day social life, we need to manage our social media accounts such as Facebook, Twitter, LinkedIn andimages, songs and documents that lay spread in our PC or mobile hard drives and memories respectively.
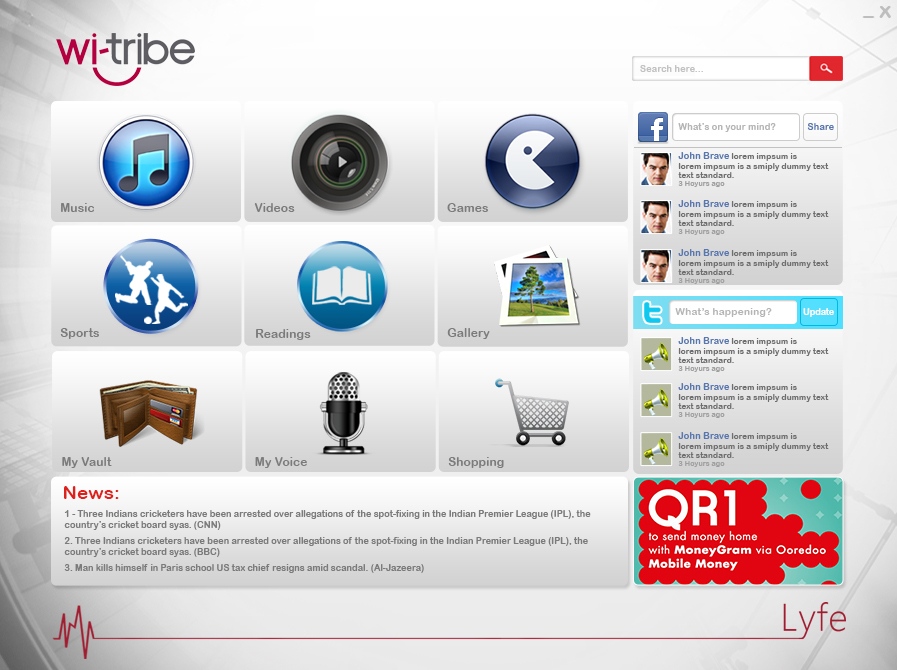
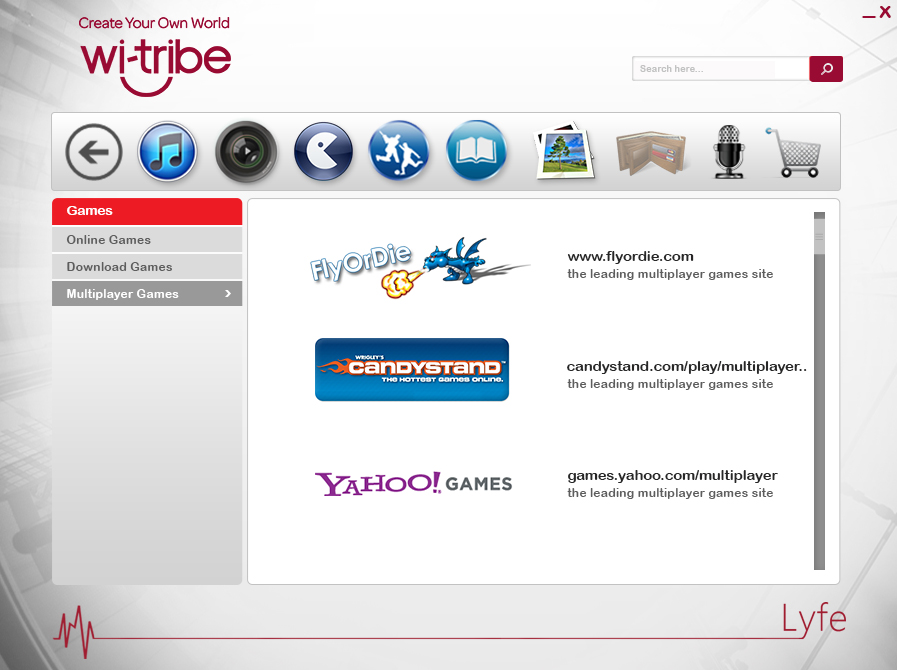
Wi-tribe wanted to facilitate its customers by creating a desktop solution that would allow its customers to manage their social media accounts as well as document, images, songs from a single platform.


Solution
Named as Ooredo Lyfe, Business Technologies .Net team developed a desktop application based on MVVM (Model-View-ViewModel) architecture using C# as the back end languages while the front end utilized the rich UI elementsof Microsoft Windows Presentation Foundation (WPF) using XAML.
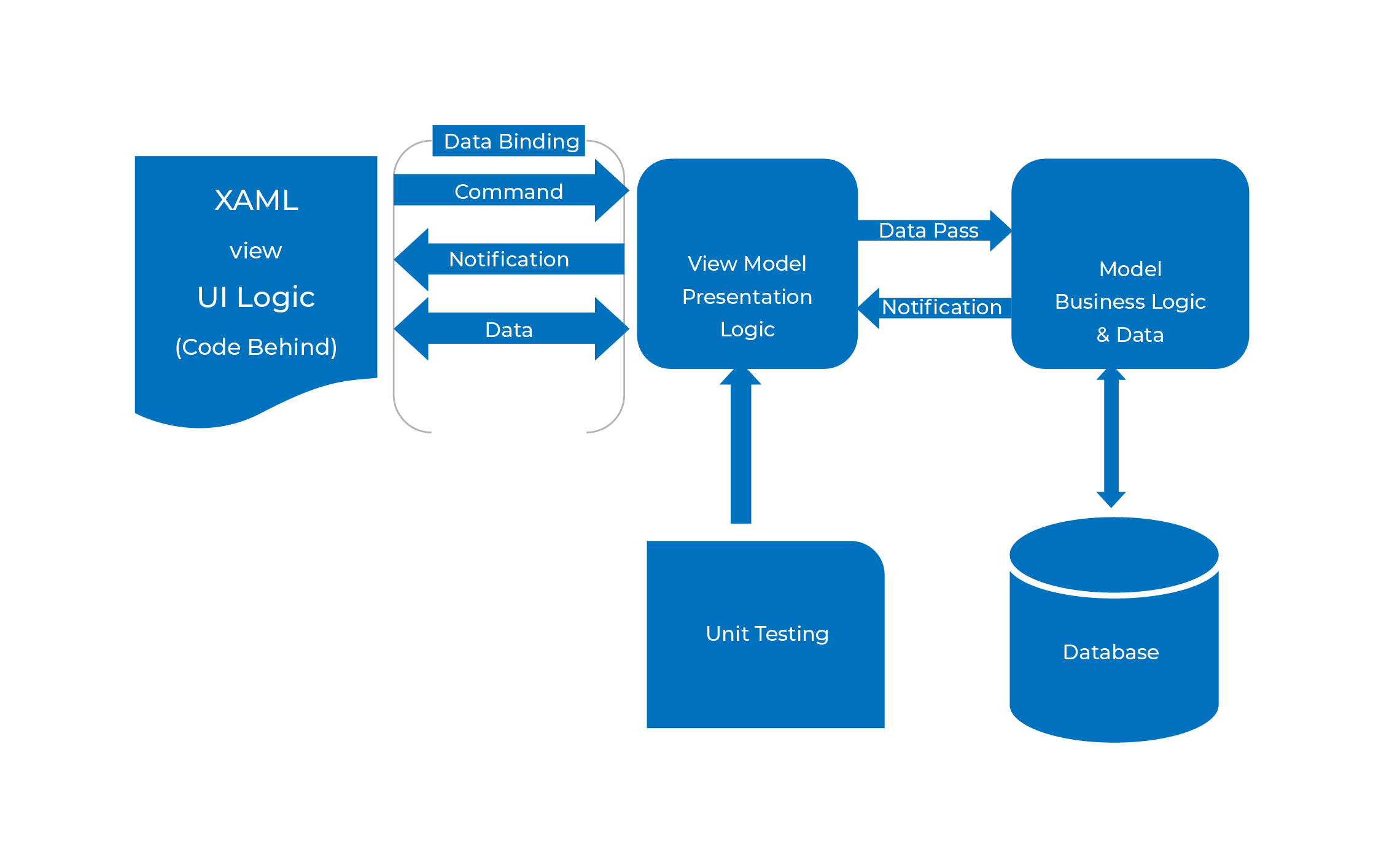
Model-View-ViewModel (MVVM) pattern splits the User Interface (UI) code into three conceptual parts: Model, View and ViewModel.
MVVM is the standardized way to leverage core features of WPF and Silverlight to simplify the creation of user interfaces. MVVM is a specialization of the more general Presentation Model (PM) pattern, tailor-made for the WPF and Silverlight platforms to leverage core features of WPF such as data binding, commands, templates.
Model
is a set of classes representing the data coming from the services or the database. It is the Business Logic Layer (BLL) of the application.
View
is the code corresponding to the visual representation of the data – the way seen and interacted by the user.View in MVVM is similar to view in PM. It contains only the UI elements. The interaction between view and ViewModel happens using Data Binding, Commands and Notifications.
View Model
serves as the glue between the View and the Model. It wraps the data from the Model – encapsulatespresentation logic and data – and makes it friendly for presentation and modificationby the View (contains the state of the View and uses Commands, DataBinding and Notifications to communicate with View). ViewModel also controls the View’s interactions with the rest of the application (including any other Views).

Why MVVM?
- No direct communication between View and ViewModel, only the ViewModel is aware of the needs of the View.
- It makes code more maintainable, and will help it last longer.
- Reusability, assuming we have one WPF application with code and now we want the same business logic in a Windows Phone or Silverlight then that could be quite a bit of hard work.
Desirables of MVVM
- Modularity
- Test driven approach.
- Separation UI and Business layer as View and ViewModel.
- Improve Structure/separation of concerns (View, ViewModel and Model).
- Enable a better Design/Developer Workflow.
- Enhance simplicity and testability.
- Enabled by the robust data binding capability of XAML.
- No need to use a code behind file (minimalist code-behind file).
- Provides application development ability for multiple environments.
- Powerful Data Binding, command, validation and much more.
- The designer and developer can work together.
- Code sharing between pages and forms.
- Easy to Maintain.